Best 设计 AI Tools

Beautiful, Editable, Effortless Graphic Design
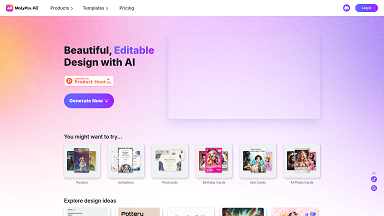
## Molypix.AI:用AI打造精美、易编辑的个性化设计
Molypix.AI是一个在线图形设计平台,利用人工智能技术帮助用户轻松创建个性化的视觉作品。
### 主要功能
* **AI生成设计:** Molypix.AI的核心功能是其强大的AI生成引擎。用户只需输入简单的描述或选择预设模板,AI就能自动生成独特的设计方案,例如生日贺卡、社交媒体图片等。
* **易于编辑:** Molypix.AI生成的图像并非最终成品,用户可以根据自己的喜好进行修改。平台提供直观的编辑工具,方便用户调整颜色、字体、布局等元素,实现个性化定制。
* **丰富的模板库:** 为了方便用户快速上手,Molypix.AI提供了种类繁多的设计模板,涵盖了各种主题和风格,例如生日、节日、婚礼、商务等等。
### 技术优势
* **先进的AI算法:** Molypix.AI采用先进的深度学习算法,能够理解用户的需求并生成高质量的设计方案。
* **简单易用的界面:** 平台界面简洁直观,即使是没有设计经验的用户也能轻松上手。
* **高效便捷:** 使用Molypix.AI,用户无需花费大量时间和精力学习复杂的设计软件,就能快速创建出精美的视觉作品。
### 价格信息
Molypix.AI提供灵活的付费方式,用户可以选择按需购买设计点数,也可以选择订阅会员服务享受更多权益。
### 目标客户
Molypix.AI适用于各种类型的用户,包括:
* **个人用户:** 想要为特殊场合创建个性化设计,例如生日贺卡、婚礼请柬等。
* **社交媒体用户:** 需要定期发布精美图片和视频来吸引粉丝。
* **小型企业和创业者:** 希望以低成本制作高品质的营销素材。
### 总结
Molypix.AI是一个功能强大且易于使用的在线设计平台,其AI驱动的设计工具和丰富的模板库能够帮助用户轻松创建出精美的视觉作品。无论是个人用户还是企业用户,都能在Molypix.AI找到满足其设计需求的解决方案。

Napkin AI - The visual AI for business storytelling
## Napkin AI:用视觉语言讲述商业故事
Napkin AI 是一款创新的视觉化 AI 工具,旨在帮助用户将文本内容转化为引人入胜的视觉效果,例如图表、流程图、场景和图像。无论您是需要制作演示文稿、撰写博客文章、创建社交媒体内容,还是编写易于理解的文档,Napkin AI 都能助您一臂之力。
## 主要功能
### 文本转换视觉效果
Napkin AI 的核心功能是将文本内容转换为视觉效果。您只需将文本粘贴到 Napkin AI 中,点击“Spark”图标,即可生成与文本内容相关的视觉效果。
### 多种视觉效果
Napkin AI 提供多种视觉效果,包括信息图表、图表、流程图等,您可以根据需要选择最能表达您想法的视觉效果。
### 视觉效果编辑
Napkin AI 的视觉效果支持完全编辑,您可以调整内容和样式,例如添加或交换图标、使用装饰器、连接器、颜色和字体等,以最大程度地提高视觉效果的影响力。
### 多种导出格式
您创建的视觉效果可以导出为 PNG、PDF 或 SVG 文件,以便在其他平台或应用程序中使用。
## 目标客户群体
Napkin AI 适用于各种需要将文本内容转换为视觉效果的用户,包括但不限于:
* 市场营销人员
* 产品经理
* 教育工作者
* 学生
* 内容创作者
## 价格信息
Napkin AI 提供免费版和专业版。免费版具有一定的配额和自定义功能限制,而专业版则提供无限配额和更多自定义选项。
## 总结
Napkin AI 是一款功能强大的视觉化 AI 工具,可以帮助您轻松地将文本内容转换为引人入胜的视觉效果。其简单易用的界面、多种视觉效果和灵活的编辑功能使其成为各种用户的理想选择。如果您正在寻找一种工具来提升您的内容创作水平,Napkin AI 绝对值得一试。

Landing page components & templates that you can copy & paste
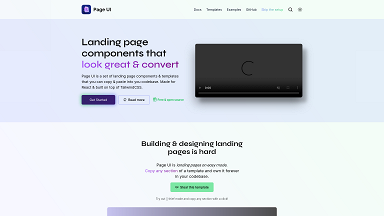
## Page UI: 高效构建落地页的新方式
Page UI 是一款强大的工具,为开发者提供了一套精美且易于使用的 React 落地页组件和模板,旨在简化落地页的构建流程,并提升其转化率。
### 主要功能和优势
1. **便捷的复制粘贴功能:** Page UI 的组件可以直接复制到你的 React 代码库中,无需繁琐的配置,即可快速构建页面。
2. **丰富的免费模板:** Page UI 提供了大量由专业设计师精心制作的落地页模板,涵盖多种行业和风格,你可以直接使用或根据需求进行修改。
3. **创新的“小偷模式”**: 开启“小偷模式”,只需点击一下即可复制模板中的任何部分,让你轻松“窃取”设计灵感,快速构建页面。
4. **与 React 生态无缝衔接:** 所有 Page UI 组件均基于 React 开发,可轻松集成到你的 React 项目中,无需担心兼容性问题。
5. **基于 Shadcn UI 和 Tailwind CSS 构建:** Page UI 构建在 Shadcn UI 和 Tailwind CSS 之上,保证了组件的质量和可定制性,你可以轻松地调整组件的样式和主题。
6. **灵活的主题和暗黑模式:** Page UI 的所有组件都支持主题定制,你可以轻松地匹配你的品牌风格。此外,Page UI 还内置了暗黑模式,方便你在不同场景下使用。
7. **详尽的文档和示例:** Page UI 提供了世界一流的文档,其中包含每个组件的详细说明、属性列表和代码示例,帮助你快速上手。你甚至可以直接在文档中切换主题,实时预览效果。
8. **免费开源,社区驱动:** Page UI 的所有模板和组件都是免费开源的,你可以在任何项目中自由使用。Page UI 拥有活跃的社区,开发者可以在这里分享经验、互相学习。
### 目标用户
Page UI 适用于所有需要快速构建精美、高转化率落地页的开发者,特别是使用 React 构建项目的开发者。无论你是初创公司、独立开发者还是大型企业,Page UI 都能帮助你更高效地完成落地页的开发工作。
### 价格
Page UI 的所有功能和模板都是完全免费的。
### 总结
Page UI 是一款功能强大、易于使用且完全免费的落地页构建工具,它能帮助你快速构建出精美、高转化率的落地页,是 React 开发者的首选工具。

AI Image Extender
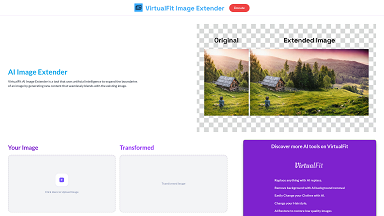
## VirtualFit:用AI技术改变你的形象
VirtualFit是一个利用人工智能技术改变照片中人物形象的在线平台,提供一系列强大的AI工具,帮助用户轻松实现服装更换、发型设计等功能。
### 主要功能
* **AI图像扩展:** VirtualFit的AI图像扩展工具可以通过生成与现有图像无缝融合的新内容来扩展图像边界,轻松扩展图片尺寸和内容。
* **AI服装更换:** VirtualFit的核心功能之一是AI服装更换,用户可以上传自己的照片,并从平台提供的服装库中选择不同的服装进行虚拟试穿,体验不同风格和品牌的服装效果。
* **AI发型设计:** VirtualFit的AI发型设计工具可以让用户尝试不同的发型,找到最适合自己的风格。用户可以根据自己的脸型、肤色和喜好选择不同的发型,并进行虚拟尝试,无需实际剪发即可预见效果。
* **AI图像修复:** VirtualFit的AI图像修复功能可以帮助用户修复低质量的图像,提升图像清晰度和细节表现,使老照片焕发新生。
* **其他AI工具:** 除了以上列出的功能,VirtualFit还提供其他AI工具,例如AI替换、AI背景移除、AI生成填充、AI对象重新着色等,为用户提供更全面的图像处理解决方案。
### 目标客户
VirtualFit的目标客户群体广泛,包括但不限于:
* **个人用户:** 希望尝试不同服装、发型,或者修复老照片的用户。
* **电商平台:** 可以利用VirtualFit的AI服装更换功能为客户提供虚拟试衣体验,提升用户购物体验和转化率。
* **时尚博主:** 可以使用VirtualFit的AI工具创建更具创意和吸引力的内容,例如展示不同服装搭配效果。
### 价格信息
VirtualFit目前提供免费和付费两种服务模式,用户可以根据自己的需求选择合适的方案。付费版本提供更丰富的功能和更优质的服务,例如更高清的图像处理、更快的处理速度等。
### 技术优势
VirtualFit采用先进的AI技术,能够精准识别图像中的人物和服装,并进行自然的融合和替换。平台的算法经过海量数据的训练,能够保证图像处理的质量和效率。
## 总结
VirtualFit是一个功能强大、操作简便的AI图像处理平台,为用户提供服装更换、发型设计、图像修复等多种实用功能。平台采用先进的AI技术,能够满足个人用户和企业用户的不同需求,帮助用户轻松改变形象,提升照片品质。

Mermaid Chart - Create complex, visual diagrams with text. A smarter way of creating diagrams.
## Mermaid Chart:用文本创建复杂、可视化的图表
Mermaid Chart 是一款能够用文本创建复杂、可视化的图表工具,为用户提供了一种更加智能的图表创建方式。
## 主要功能
Mermaid Chart 的主要功能包括:
* **使用文本创建图表:** 用户可以使用简单的文本语法来描述图表的结构和内容,无需进行繁琐的手动绘制。
* **支持多种图表类型:** Mermaid Chart 支持流程图、序列图、甘特图、类图、状态图等多种常用图表类型,可以满足用户不同的图表需求。
* **可视化编辑:** Mermaid Chart 提供了可视化的编辑界面,用户可以实时预览图表效果,并进行调整和修改。
* **导出多种格式:** 用户可以将创建的图表导出为 PNG、SVG、PDF 等多种格式,方便分享和使用。
## 技术优势
Mermaid Chart 的技术优势在于:
* **简单易用:** Mermaid Chart 的语法简单易懂,即使是没有编程经验的用户也能快速上手。
* **高度灵活:** Mermaid Chart 的文本语法非常灵活,用户可以自由地定义图表的样式和布局。
* **开源免费:** Mermaid Chart 是一个开源免费的工具,用户可以自由地使用和修改。
## 目标客户群体
Mermaid Chart 适用于以下目标客户群体:
* **软件开发者:** 使用 Mermaid Chart 可以方便地创建软件设计文档中的各种图表。
* **产品经理:** 使用 Mermaid Chart 可以清晰地表达产品原型和流程。
* **设计师:** 使用 Mermaid Chart 可以快速创建原型图和线框图。
* **学生和教师:** 使用 Mermaid Chart 可以辅助学习和教学,制作各种图表和演示文稿。
## 总结
Mermaid Chart 是一款功能强大、易于使用的图表创建工具,其文本驱动的图表创建方式为用户带来了全新的体验。Mermaid Chart 支持多种图表类型、可视化编辑、多种导出格式等功能,能够满足不同用户的需求。无论是软件开发者、产品经理、设计师还是学生和教师,都可以从 Mermaid Chart 中受益,提高工作和学习效率。

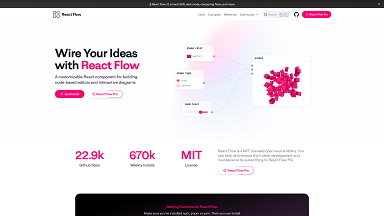
Node-Based UIs in React – React Flow
## React Flow:用节点构建创意应用
React Flow 是一个高度可定制的 React 库,用于构建基于节点的编辑器和交互式图表,为工作流构建器、无代码应用程序、图像处理、可视化工具等提供了强大的支持。
### 主要功能
* **开箱即用**: React Flow 提供了构建基于节点应用所需的核心功能,包括拖拽节点、缩放、平移、多选节点以及添加/删除元素等,开发者无需从头开始构建基础功能。
* **高度可定制**: React Flow 的节点是简单的 React 组件,可以方便地进行自定义,以满足各种交互需求。它能与 Tailwind 和原生 CSS 完美融合,赋予开发者高度的设计自由。
* **丰富的插件**: React Flow 提供了多种插件,例如背景、迷你地图、控件、面板、节点工具栏和节点调整器等,可以帮助开发者构建更复杂的应用程序。
### 技术优势
* **基于 React**: React Flow 基于 React 构建,可以轻松集成到现有的 React 项目中,并利用 React 生态系统中的各种工具和库。
* **开源且活跃**: React Flow 是一个 MIT 许可的开源库,拥有活跃的社区和专业的团队维护,可以确保项目的持续发展和稳定性。
### 目标客户
React Flow 适用于各种规模的团队和个人开发者,特别是那些需要构建以下类型应用的开发者:
* 工作流构建器
* 无代码应用程序
* 图像处理工具
* 可视化工具
* 数据处理工具
* 机器学习应用
### 价格
React Flow 是一个开源免费的库,开发者可以免费使用其所有功能。此外,React Flow 还提供了一个名为 React Flow Pro 的付费版本,其中包含更多高级功能和支持服务。
### 总结
React Flow 是一个功能强大且易于使用的库,可以帮助开发者快速构建基于节点的应用程序。其丰富的功能、高度的可定制性和活跃的社区使其成为构建各种交互式图表和编辑器的理想选择。无论是构建简单的流程图还是复杂的业务流程,React Flow 都能提供强大的支持。