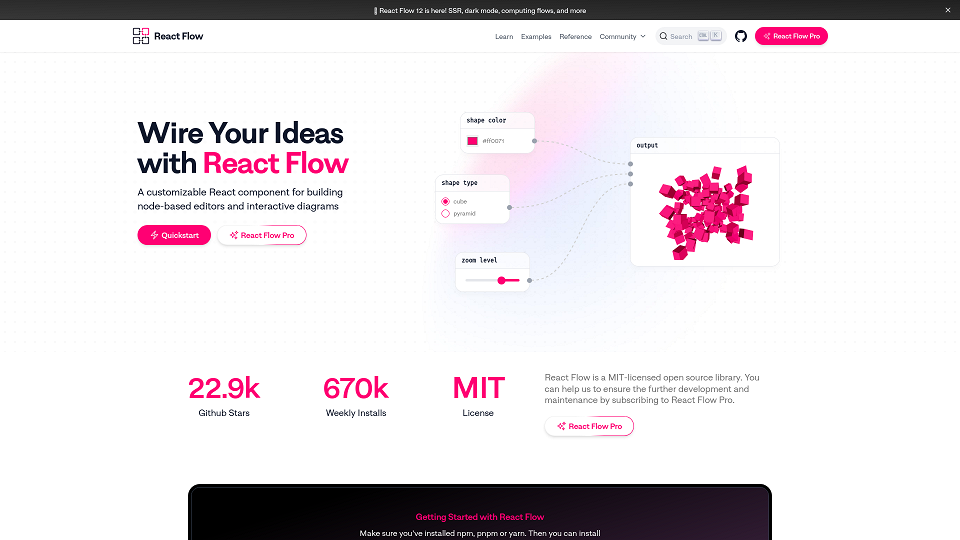
Wire Your Ideas with React Flow
Wire Your Ideas with React Flow
Highly customizable React library for workflow builders, no-code apps, image processing, visualizers, and more

Wire Your Ideas with React Flow Veelgestelde Vragen
What is React Flow?
React Flow is a customizable React component for building node-based editors and interactive diagrams.
What are some of the key features of React Flow?
React Flow comes with built-in features like dragging nodes, zooming, panning, selecting multiple nodes, and adding/removing elements. It also allows for customization with React components, Tailwind CSS, and various plugins.
Is React Flow free to use?
React Flow is a MIT-licensed open source library, making it free to use. There's also a pro version, React Flow Pro, for additional features and support.
How do I get started with React Flow?
You can install React Flow using npm, pnpm, or yarn. A detailed Quickstart guide is available on their website.
Can I create custom nodes in React Flow?
Yes, React Flow allows you to create custom nodes using React components, providing flexibility and control over their appearance and functionality.
What kind of applications can I build with React Flow?
React Flow can be used for a wide range of applications, including workflow builders, no-code apps, image processing tools, visualizers, and more.
Are there any examples of projects built with React Flow?
Yes, React Flow has a showcase section on their website featuring projects from companies like Stripe and Typeform, demonstrating its versatility.
Does React Flow offer any plugins?
Yes, React Flow provides plugins like Background, Minimap, Controls, Panel, NodeToolbar, and NodeResizer for building more advanced applications.
Who is behind React Flow?
React Flow is developed and maintained by the xyflow team, who are also behind Svelte Flow.
How can I contribute to the React Flow project?
Being an open-source project, you can contribute to React Flow's development on GitHub or support the team by subscribing to React Flow Pro.