React Flow
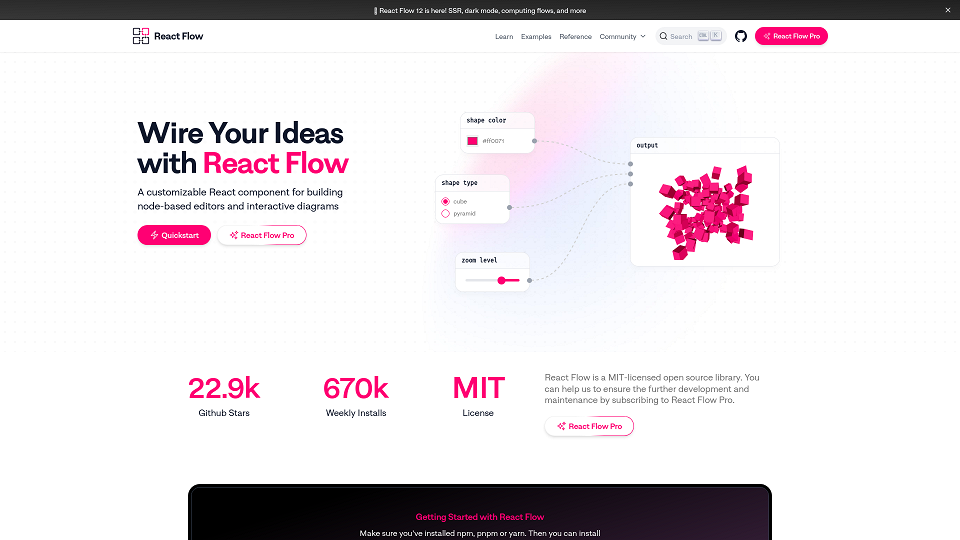
Wire Your Ideas with React Flow
Highly customizable React library for workflow builders, no-code apps, image processing, visualizers, and more

Introdução de React Flow
React Flow: Dê Vida às suas Ideias com Fluxos Interativos
React Flow é uma biblioteca React de código aberto altamente personalizável, ideal para construir editores baseados em nós, aplicativos sem código, ferramentas de processamento de imagem, visualizadores e muito mais. Com uma comunidade vibrante e mais de 22.900 estrelas no Github, o React Flow capacita desenvolvedores a criar interfaces de usuário dinâmicas e interativas com facilidade.
Funcionalidades Prontas para Uso
React Flow oferece uma base sólida para o desenvolvimento, com funcionalidades essenciais já integradas, incluindo:
- Arrastar e soltar nós
- Zoom e Pan
- Seleção de múltiplos nós
- Adição e remoção de elementos
Essa abordagem pronta para uso permite que você se concentre na criação da lógica e no design da sua aplicação, sem se preocupar com a implementação de recursos básicos.
Personalização Ilimitada com Nodes como Componentes React
Com React Flow, os nós são simplesmente componentes React, oferecendo flexibilidade total para incorporar elementos interativos e personalizados. A biblioteca se integra perfeitamente com Tailwind CSS e CSS tradicional, permitindo que você personalize a aparência da sua aplicação de acordo com suas necessidades.
Plugins Poderosos para Funcionalidades Avançadas
React Flow oferece uma variedade de plugins para criar aplicações ainda mais sofisticadas. Componentes como Background, Minimap, Controls, Panel, NodeToolbar e NodeResizer permitem que você adicione funcionalidades avançadas com facilidade, expandindo as capacidades da sua aplicação.
Conclusão
React Flow é a solução ideal para construir interfaces de usuário baseadas em nós, fornecendo um conjunto abrangente de recursos, alta capacidade de personalização e uma comunidade ativa. Se você busca criar editores de fluxo de trabalho, aplicativos sem código, ferramentas de visualização ou qualquer outra aplicação que se beneficie de interações visuais, React Flow é a escolha perfeita.
Perguntas Frequentes sobre React Flow
O que é o React Flow?
O React Flow é uma biblioteca React de código aberto e altamente personalizável para a criação de interfaces de usuário baseadas em nós, como construtores de fluxo de trabalho, aplicativos sem código, softwares de processamento de imagem, visualizadores e muito mais.
Quais são os principais recursos e funcionalidades do React Flow?
O React Flow oferece recursos como arrastar e soltar nós, zoom e panorâmica na área de trabalho, seleção múltipla de nós, adição e remoção de elementos, componentes prontos para uso (Background, Minimap, Controls, Panel, NodeToolbar, NodeResizer), integração com bibliotecas de interface do usuário como Tailwind CSS e personalização completa da aparência e comportamento dos nós.
Como posso começar a usar o React Flow?
Para começar a usar o React Flow, você precisa ter o npm, pnpm ou yarn instalado. Então, basta instalar o pacote '@xyflow/react' usando seu gerenciador de pacotes preferido e seguir o guia de início rápido na documentação oficial.
Existe uma versão paga do React Flow?
Sim, existe o React Flow Pro, que oferece recursos adicionais, como componentes premium, suporte prioritário e acesso a estudos de caso exclusivos. Essa versão é ideal para equipes e empresas que precisam de funcionalidades mais avançadas e um nível maior de suporte.
Quais empresas e projetos utilizam o React Flow?
O React Flow é utilizado por milhares de desenvolvedores e empresas, incluindo Stripe, Typeform, Zapier, Close, Railway e OneSignal, em uma variedade de aplicações, como ferramentas de processamento de dados, construtores de chatbot, plataformas de aprendizado de máquina e sintetizadores musicais.
Onde posso encontrar exemplos de uso do React Flow?
A documentação oficial do React Flow possui uma seção dedicada a exemplos de uso da biblioteca, abrangendo desde implementações básicas até casos de uso mais complexos. Além disso, você pode encontrar projetos de código aberto e artigos de blog que demonstram como usar o React Flow em cenários reais.
Existe uma comunidade online onde posso obter ajuda com o React Flow?
Sim, o React Flow possui uma comunidade ativa no Discord, Github, Mastodon e Bluesky, onde você pode se conectar com outros desenvolvedores, tirar dúvidas, compartilhar suas experiências e colaborar em projetos.
O React Flow é adequado para projetos comerciais?
Sim, o React Flow é licenciado sob a licença MIT, o que significa que você pode usá-lo gratuitamente em projetos pessoais e comerciais. No entanto, se você precisar de recursos avançados e suporte prioritário, pode considerar assinar o React Flow Pro.
Qual é a diferença entre React Flow e Svelte Flow?
React Flow e Svelte Flow são bibliotecas desenvolvidas pela mesma equipe (xyflow) para a criação de interfaces de usuário baseadas em nós. A principal diferença é que o React Flow é baseado na biblioteca React, enquanto o Svelte Flow é baseado na biblioteca Svelte. A escolha entre as duas depende da sua preferência por React ou Svelte.
Como posso contribuir para o desenvolvimento do React Flow?
O React Flow é um projeto de código aberto e a equipe xyflow incentiva contribuições da comunidade. Você pode contribuir de diversas maneiras, como reportando bugs, enviando sugestões de melhorias, traduzindo a documentação ou escrevendo exemplos de uso.