Best Desenvolvimento sem código AI Tools

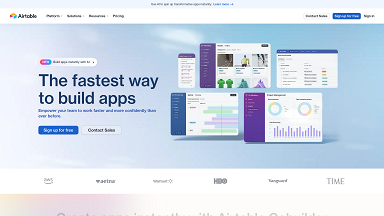
The platform to build next‒gen apps | Airtable
## Conheça o Airtable: A Plataforma Revolucionária para Construção de Aplicativos de Próxima Geração
O Airtable é muito mais do que uma simples planilha. É uma plataforma low-code poderosa e intuitiva que permite a qualquer pessoa, independentemente de suas habilidades técnicas, construir aplicativos personalizados e inovadores. Com o Airtable, você pode transformar suas ideias em realidade, automatizar fluxos de trabalho complexos e impulsionar a colaboração em equipe.
## Principais funcionalidades e Vantagens:
**Construção de Aplicativos sem Código:** O Airtable oferece uma interface visual intuitiva que permite criar aplicativos personalizados sem escrever uma única linha de código. Arraste e solte elementos, crie formulários, dashboards interativos e muito mais, tudo com facilidade.
**Automações Inteligentes:** Automatize tarefas repetitivas e otimize seus fluxos de trabalho com as automações inteligentes do Airtable. Configure gatilhos e ações para automatizar notificações, atualizações de status, aprovações e muito mais, liberando tempo para atividades estratégicas.
**Dados Conectados:** Conecte seus dados de diferentes fontes em um único local centralizado. Integre o Airtable com aplicativos populares como Slack, Google Drive, Salesforce e muito mais, criando um ecossistema de informações unificado e acessível.
**Colaboração em Tempo Real:** Trabalhe em conjunto com sua equipe em tempo real, acompanhando as alterações, comentando em registros e compartilhando insights instantaneamente. O Airtable facilita a comunicação e a colaboração, mantendo todos na mesma página.
## Benefícios para diferentes áreas:
* **Marketing:** Gerencie campanhas, acompanhe o desempenho, planeje conteúdo e colabore com a equipe de forma integrada.
* **Vendas:** Acompanhe leads, gerencie oportunidades, automatize o pipeline de vendas e impulsione a geração de receita.
* **Operações:** Simplifique processos, gerencie projetos, acompanhe o estoque e otimize o fluxo de trabalho da sua empresa.
* **Recursos Humanos:** Gerencie candidatos, acompanhe o desempenho dos funcionários, automatize processos de recrutamento e muito mais.
* **Desenvolvimento de Produto:** Crie roadmaps de produtos, acompanhe o progresso, gerencie bugs e colabore com a equipe de desenvolvimento.
## Conclusão:
O Airtable é a plataforma ideal para equipes que buscam construir aplicativos personalizados, automatizar fluxos de trabalho e impulsionar a colaboração. Com sua interface intuitiva, recursos poderosos e integrações flexíveis, o Airtable permite que você se concentre no que realmente importa: seus negócios. Experimente o Airtable gratuitamente e descubra como ele pode transformar a maneira como você trabalha.

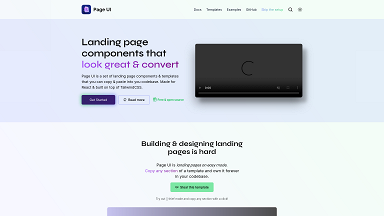
Landing page components & templates that you can copy & paste
## Page UI: Crie Landing Pages Incríveis com Facilidade
Page UI é uma biblioteca de componentes e templates de landing pages gratuitos que você pode copiar e colar diretamente em seu código React ou Next.js. Construído sobre o Shadcn UI e Tailwind CSS, o Page UI oferece uma maneira fácil e rápida de criar landing pages visualmente atraentes e de alta conversão.
## Design Inspirador para Resultados Imbatíveis
Com o Page UI, você não precisa mais começar do zero. A biblioteca oferece uma ampla variedade de componentes e templates inspirados nas melhores landing pages do mercado. Se você precisa de seções de prova social, destaques de recursos ou um design responsivo com modo escuro, o Page UI tem tudo o que você precisa.
## Crie, Personalize e Lance Rapidamente
A Page UI torna o processo de criação de landing pages incrivelmente fácil:
* **Copie e Cole:** Escolha os componentes desejados e cole-os diretamente em seu código React. É simples assim!
* **Templates Gratuitos:** Acesse uma variedade de templates profissionais e personalizáveis para começar rapidamente.
* **Modo Ladrão 🥷:** Copie qualquer seção de um template com um único clique. Roube como um artista!
* **Documentação Completa:** Explore a documentação detalhada, exemplos de código e demonstrações interativas para aproveitar ao máximo o Page UI.
## Recursos Poderosos para Desenvolvedores
O Page UI foi projetado para simplificar o desenvolvimento de landing pages, oferecendo recursos poderosos, como:
* **Compatibilidade com React:** Todos os componentes do Page UI são feitos para React, tornando a integração em seus projetos perfeita.
* **Temas Personalizáveis:** Adapte a aparência dos componentes à sua marca com opções de temas flexíveis.
* **Modo Escuro Integrado:** Ofereça aos seus usuários uma experiência visual agradável com o modo escuro integrado.
* **Código Aberto e Gratuito:** Todos os templates e componentes são gratuitos para usar e de código aberto, permitindo que você contribua para a comunidade e personalize a biblioteca de acordo com suas necessidades.
## Conclusâo
O Page UI é a solução ideal para desenvolvedores que desejam criar landing pages impressionantes com rapidez e facilidade. Com seus componentes personalizáveis, templates gratuitos, documentação abrangente e código aberto, o Page UI oferece tudo o que você precisa para levar seus projetos para o próximo nível.

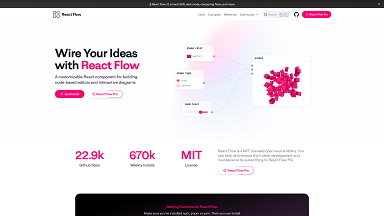
Wire Your Ideas with React Flow
## React Flow: Dê Vida às suas Ideias com Fluxos Interativos
React Flow é uma biblioteca React de código aberto altamente personalizável, ideal para construir editores baseados em nós, aplicativos sem código, ferramentas de processamento de imagem, visualizadores e muito mais. Com uma comunidade vibrante e mais de 22.900 estrelas no Github, o React Flow capacita desenvolvedores a criar interfaces de usuário dinâmicas e interativas com facilidade.
### Funcionalidades Prontas para Uso
React Flow oferece uma base sólida para o desenvolvimento, com funcionalidades essenciais já integradas, incluindo:
* Arrastar e soltar nós
* Zoom e Pan
* Seleção de múltiplos nós
* Adição e remoção de elementos
Essa abordagem pronta para uso permite que você se concentre na criação da lógica e no design da sua aplicação, sem se preocupar com a implementação de recursos básicos.
### Personalização Ilimitada com Nodes como Componentes React
Com React Flow, os nós são simplesmente componentes React, oferecendo flexibilidade total para incorporar elementos interativos e personalizados. A biblioteca se integra perfeitamente com Tailwind CSS e CSS tradicional, permitindo que você personalize a aparência da sua aplicação de acordo com suas necessidades.
### Plugins Poderosos para Funcionalidades Avançadas
React Flow oferece uma variedade de plugins para criar aplicações ainda mais sofisticadas. Componentes como Background, Minimap, Controls, Panel, NodeToolbar e NodeResizer permitem que você adicione funcionalidades avançadas com facilidade, expandindo as capacidades da sua aplicação.
### Conclusão
React Flow é a solução ideal para construir interfaces de usuário baseadas em nós, fornecendo um conjunto abrangente de recursos, alta capacidade de personalização e uma comunidade ativa. Se você busca criar editores de fluxo de trabalho, aplicativos sem código, ferramentas de visualização ou qualquer outra aplicação que se beneficie de interações visuais, React Flow é a escolha perfeita.