Best Design AI Tools

Beautiful, Editable, Effortless Graphic Design
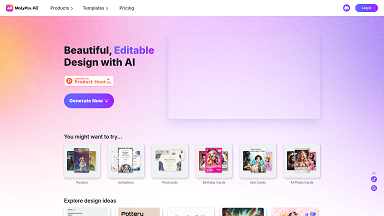
## Conheça o Molypix.AI: Design Gráfico Facilitado por IA
O Molypix.AI é uma plataforma inovadora que utiliza a Inteligência Artificial para simplificar a criação de designs gráficos personalizados. Com o Molypix.AI, qualquer pessoa pode se tornar um designer, criando cartões de aniversário únicos e outros designs com facilidade e rapidez.
## Crie Cartões de Aniversário Inesquecíveis
Com o Molypix.AI, você pode gerar cartões de aniversário personalizados e memoráveis em segundos. Esqueça os modelos genéricos e sem graça! A IA do Molypix.AI cria designs exclusivos a partir das suas preferências, garantindo um resultado surpreendente e especial para quem você ama.
## Design Intuitivo e Acessível a Todos
O Molypix.AI foi desenvolvido para ser intuitivo e fácil de usar, mesmo para quem não possui experiência em design gráfico. Sua interface amigável permite que você explore diversas opções de personalização, ajustando cores, fontes e elementos visuais com poucos cliques.
## Eficiência e Precisão com IA
A tecnologia por trás do Molypix.AI garante precisão e rapidez na criação dos seus designs. A IA otimiza cada detalhe do seu projeto, proporcionando resultados profissionais sem a necessidade de horas de trabalho manual.
## Explore as Possibilidades do Molypix.AI
O Molypix.AI oferece uma ampla gama de modelos e recursos para você explorar sua criatividade. Desde cartões de aniversário até outros projetos gráficos, as possibilidades são infinitas. Experimente o Molypix.AI e descubra como é fácil criar designs incríveis com a ajuda da IA.

Napkin AI - The visual AI for business storytelling
## Napkin AI: Transforme Texto em Visuais Impactantes
Napkin AI é uma ferramenta inovadora que transforma texto em visuais atraentes, tornando a comunicação de ideias mais rápida e eficaz. Com ela, você pode criar infográficos, diagramas, fluxogramas e muito mais, cativando seu público com apresentações, documentos, postagens de mídia social e muito mais.
## Como Funciona a Mágica?
1. **Cole seu Texto:** Esqueça prompts complicados! Napkin AI trabalha diretamente com seu texto. Basta colar o conteúdo na plataforma.
2. **Gere Visuais:** Com um clique, Napkin AI gera os visuais mais relevantes para seu texto. Você escolhe o que melhor expressa sua ideia.
3. **Personalize:** Ajuste o conteúdo e o estilo dos visuais para maximizar o impacto. Adicione ícones, cores, conectores e muito mais.
4. **Compartilhe em Qualquer Lugar:** Exporte suas criações como PNG, PDF ou SVG para usar em suas apresentações, documentos, redes sociais e muito mais.
## Casos de Uso Ilimitados
Napkin AI é perfeita para:
* **Apresentações:** Crie slides impactantes que transmitem suas mensagens com clareza.
* **Blogs:** Deixe uma impressão duradoura em seus leitores com visuais atraentes.
* **Mídias Sociais:** Envolva seu público com conteúdo visualmente rico e compartilhável.
* **Documentos:** Torne seus documentos mais fáceis de ler e entender com a ajuda de recursos visuais.
## Preços Acessíveis para Todos
Napkin AI oferece planos flexíveis para atender às suas necessidades:
* **Plano Gratuito:** Perfeito para indivíduos e pequenas equipes que desejam explorar o poder dos visuais gerados por IA.
* **Plano Profissional:** Ideal para criadores e planejadores visuais dedicados que desejam levar seus projetos a um novo nível.
* **Plano Empresarial:** Para grandes equipes e organizações com necessidades visuais complexas.
## Napkin AI: Simplificando a Criatividade Visual
Experimente Napkin AI e descubra como é fácil transformar suas ideias em visuais incríveis. Com sua interface amigável, recursos poderosos e planos flexíveis, Napkin AI é a solução perfeita para quem busca comunicar ideias de forma clara, concisa e visualmente atraente.

Landing page components & templates that you can copy & paste
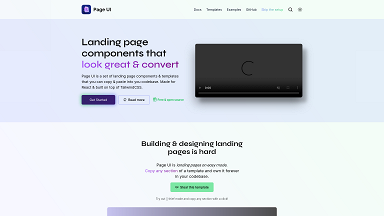
## Page UI: Crie Landing Pages Incríveis com Facilidade
Page UI é uma biblioteca de componentes e templates de landing pages gratuitos que você pode copiar e colar diretamente em seu código React ou Next.js. Construído sobre o Shadcn UI e Tailwind CSS, o Page UI oferece uma maneira fácil e rápida de criar landing pages visualmente atraentes e de alta conversão.
## Design Inspirador para Resultados Imbatíveis
Com o Page UI, você não precisa mais começar do zero. A biblioteca oferece uma ampla variedade de componentes e templates inspirados nas melhores landing pages do mercado. Se você precisa de seções de prova social, destaques de recursos ou um design responsivo com modo escuro, o Page UI tem tudo o que você precisa.
## Crie, Personalize e Lance Rapidamente
A Page UI torna o processo de criação de landing pages incrivelmente fácil:
* **Copie e Cole:** Escolha os componentes desejados e cole-os diretamente em seu código React. É simples assim!
* **Templates Gratuitos:** Acesse uma variedade de templates profissionais e personalizáveis para começar rapidamente.
* **Modo Ladrão 🥷:** Copie qualquer seção de um template com um único clique. Roube como um artista!
* **Documentação Completa:** Explore a documentação detalhada, exemplos de código e demonstrações interativas para aproveitar ao máximo o Page UI.
## Recursos Poderosos para Desenvolvedores
O Page UI foi projetado para simplificar o desenvolvimento de landing pages, oferecendo recursos poderosos, como:
* **Compatibilidade com React:** Todos os componentes do Page UI são feitos para React, tornando a integração em seus projetos perfeita.
* **Temas Personalizáveis:** Adapte a aparência dos componentes à sua marca com opções de temas flexíveis.
* **Modo Escuro Integrado:** Ofereça aos seus usuários uma experiência visual agradável com o modo escuro integrado.
* **Código Aberto e Gratuito:** Todos os templates e componentes são gratuitos para usar e de código aberto, permitindo que você contribua para a comunidade e personalize a biblioteca de acordo com suas necessidades.
## Conclusâo
O Page UI é a solução ideal para desenvolvedores que desejam criar landing pages impressionantes com rapidez e facilidade. Com seus componentes personalizáveis, templates gratuitos, documentação abrangente e código aberto, o Page UI oferece tudo o que você precisa para levar seus projetos para o próximo nível.

Mermaid Chart - Create complex, visual diagrams with text. A smarter way of creating diagrams.
## Mermaid Chart: Uma Forma Inteligente de Criar Diagramas
### Crie Diagramas Visuais Complexos com Texto
Mermaid Chart é uma ferramenta inovadora que permite a criação de diagramas sofisticados utilizando apenas texto. Com a sua sintaxe simples e intuitiva, você pode descrever a estrutura e o relacionamento de elementos em seus diagramas de forma clara e concisa. Esqueça as interfaces complicadas e a manipulação manual de elementos gráficos, Mermaid Chart traduz suas instruções textuais em representações visuais elegantes e profissionais.
### Tome Decisões Inteligentes com Mermaid AI
A Mermaid AI eleva ainda mais o nível da criação de diagramas, oferecendo recursos inteligentes que simplificam o processo e aumentam a eficiência. Com algoritmos avançados de aprendizado de máquina, a Mermaid AI pode analisar seus dados, identificar padrões e sugerir automaticamente a melhor forma de visualizar suas informações. Essa funcionalidade economiza tempo e esforço, permitindo que você se concentre na análise e interpretação dos seus dados, em vez de se preocupar com os detalhes da criação do diagrama.
### Conclusão
Mermaid Chart é a solução ideal para quem busca uma maneira mais inteligente e eficiente de criar diagramas. Com a sua sintaxe intuitiva, recursos de IA e interface amigável, Mermaid Chart capacita usuários de todos os níveis de habilidade a transformar suas ideias em representações visuais impactantes.

Wire Your Ideas with React Flow
## React Flow: Dê Vida às suas Ideias com Fluxos Interativos
React Flow é uma biblioteca React de código aberto altamente personalizável, ideal para construir editores baseados em nós, aplicativos sem código, ferramentas de processamento de imagem, visualizadores e muito mais. Com uma comunidade vibrante e mais de 22.900 estrelas no Github, o React Flow capacita desenvolvedores a criar interfaces de usuário dinâmicas e interativas com facilidade.
### Funcionalidades Prontas para Uso
React Flow oferece uma base sólida para o desenvolvimento, com funcionalidades essenciais já integradas, incluindo:
* Arrastar e soltar nós
* Zoom e Pan
* Seleção de múltiplos nós
* Adição e remoção de elementos
Essa abordagem pronta para uso permite que você se concentre na criação da lógica e no design da sua aplicação, sem se preocupar com a implementação de recursos básicos.
### Personalização Ilimitada com Nodes como Componentes React
Com React Flow, os nós são simplesmente componentes React, oferecendo flexibilidade total para incorporar elementos interativos e personalizados. A biblioteca se integra perfeitamente com Tailwind CSS e CSS tradicional, permitindo que você personalize a aparência da sua aplicação de acordo com suas necessidades.
### Plugins Poderosos para Funcionalidades Avançadas
React Flow oferece uma variedade de plugins para criar aplicações ainda mais sofisticadas. Componentes como Background, Minimap, Controls, Panel, NodeToolbar e NodeResizer permitem que você adicione funcionalidades avançadas com facilidade, expandindo as capacidades da sua aplicação.
### Conclusão
React Flow é a solução ideal para construir interfaces de usuário baseadas em nós, fornecendo um conjunto abrangente de recursos, alta capacidade de personalização e uma comunidade ativa. Se você busca criar editores de fluxo de trabalho, aplicativos sem código, ferramentas de visualização ou qualquer outra aplicação que se beneficie de interações visuais, React Flow é a escolha perfeita.